目次
ホームページは昔から3秒ルール
表示の遅いホームページは、お客様がお店の前で「入れて」と叫んでいるのに、扉も開けないイヤな店と同じです。
ホームページは表示されて3秒以内に、読むか、読まないか・観るか、観ないかが決まります。
検索キーワードを入れて探している場合、表示されないホームページだと2秒で次のホームページに移ってしまいます。
表示されないホームページを3秒も表示されるのを待つのは、よほど、そのページへの動機が強い場合のみ。
多くの中から検索している場合は2秒でさえも待ってもらえるか不安です。
そのぐらい現在のユーザーは待つのが嫌いです。
お客様に嫌われて、検索順位も低くなってしまいます。
ですので、自社のホームページの表示速度は早くしましょう。
では、ホームページの表示速度を確認するには、どうしたら良いのでしょうか?
ホームページの表示速度の確認方法
3秒ルールなのだとしたら、自分のホームページの速度が気になりますよね。
そこで、自分のホームページの表示速度を確認する必要があります。
ホームページの表示速度を確認するおススメの方法2つ
1.Googleアナリティクスの「サイトの速度」で確認
2.PageSpeed InsightsにURLを入れて確認
Googleアナリティクスの「サイトの速度」で確認
Googleアナリティクスを導入している場合は、URLをいちいち打ち込む必要がなくサイト内の全ページの測定ができるため、こちらの方法がおススメです。
Googleアナリティクスにログインして、左メニューの「行動」→「サイトの速度」→「サマリー」で確認できます。
なお、アナリティクスは最初に自分のホームページを設定しておかないと調べられません。
たまに「アナリティクスが設定できないホームページ」を使っているケースもありますので、その場合も、この方法は使えません。
また複数のホームページをアナリティクスで解析している方は、ちゃんと調べたいホームページなのかもチェックしてください。
時々、まるで違うホームページを調べている時がありますので注意してくださいね。
PageSpeed Insightsで確認
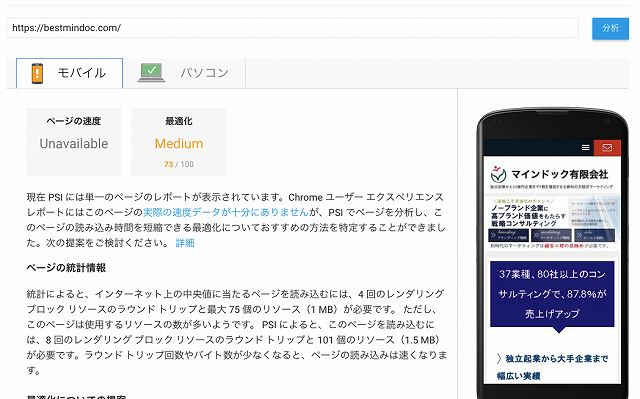
Googleが提供する無料ツールで、URLを入力するだけでモバイル/PCのそれぞれのページパフォーマンスを測定してくれます。
モバイルとパソコンの両方の速度が別々に調べられ、どちらも70点以上ならOKでしょう。
最適化してあるかどうか、単語でも教えてくれますので、わかりやすいです。
これがGoogle PageSpeed Insightsでわが社のスマホサイトの表示速度を調べた画面です。
自分のホームページだけでなく他の人のページの表示速度も確認できるので、私のようなコンサルタントはPageSpeed Insightsを使いたがります。
ただ、各ページごとの細かい分析は、いちいちURLを入れなければいけないので、そこがめんどくさいです。
ホームページの表示を早くする方法
ホームページの表示が遅い原因はいろいろありますが、原因のトップは画像です。
次は動画・音声。次がCSSなど裏の仕組みです。
ですので、専門家でないあなたは「表示速度が遅い」と思ったら、よほど古いホームページで過去のHTMLのままでない限りは、まず画像を疑ってください。次が動画と音声です。
だから、最初に画像を軽くする方法をお教えします。
①画像のサイズを小さくする
近頃のホームページはhtmlが書けなくても作れます。
ですので、写真も見た目だけリサイズしてくれることが多いです。
この見た目だけリサイズが曲者です。
例えば、640×320ピクセルで良いのに1200×600ピクセルの画像をアップしても見た目は何も変わりません。
ですので、容量が大きいのか小さいのか、見た目では何も判断できないので、そのままアップしてしまうことになります。
しかし、本来なら640×340ピクセルで良かったのに、倍近いデータを読み込まなければならないため、画面表示速度が遅くなります。
このようなデータが貯まりに貯まると、ホームページ全体の表示速度がどんどんと遅くなり、気が付いたら誰も新しい人がホームページにたどり着かないという恐ろしいことが発生します。
これを防ぐには写真のサイズを修正すればOKです。(写真のサイズ変更が本当のリサイズです)
推奨サイズは、パソコンで観るなら640×340ピクセル・スマホで観るなら750×450ピクセルぐらいがベストです。
これはパソコン画面とスマホ画面の縦横比の違いとスマホのほうが画質が良いからです。
まぁ私は、どちらも640×340ピクセルのままアップしています。
少し横が見切れていたりしますので文字を入れた画像などは気を使いますが、パソコンとスマホに1つのホームページで対応していますので、両方とも640×340にしています。
②画像の容量を圧縮する
画像の容量圧縮は効果があります。
画像を適切なサイズにリサイズしても、容量が大きいままということがあります。
あなたは画像をホームページにアップする前に、画像の容量を確認していますか?
きっと過去の私と同じように容量のチェックをしていない人が大部分だと思います。
まず、画像の容量を確認しましょう
それには、画像のプロバティを調べればOKです。
画像の容量の調べ方
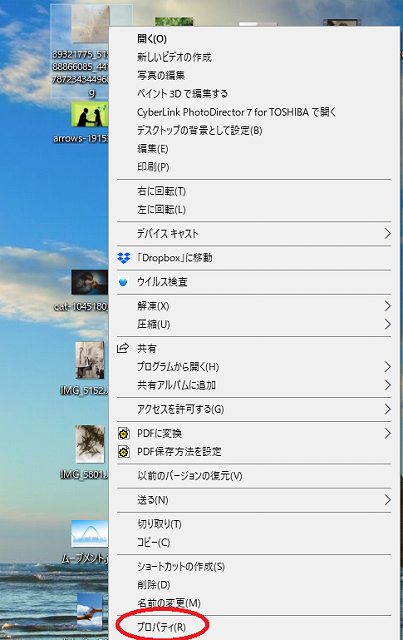
画像の上で右クリックをすると、さまざまな情報が出てきます。
その情報の一番下に「プロバティ」という項目がありますので、そこを開きましょう。
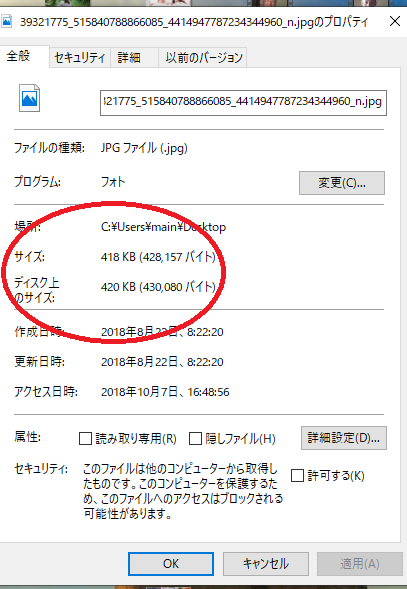
そうすると、サイズという項目があります。そこの 〇〇KB (〇〇 バイト)が容量です。

この容量が大きすぎると表示が遅くなります。
画像容量は100.0KB以下が好ましいです。30.0KB以下が推奨です。
ときどき〇〇MBという巨大容量の画像を使っているホームページがありますので、KBとMBを見間違えないでくださいね。
ソフトを使って画像容量を圧縮
ただ、元の画像容量が大きいのを無理やり小さくすると、画質が荒くなってしまうことがあります。
画像は美しいまま容量を小さくする必要があります。
その点を考えて、jpeg、png、gif、それぞれにオンラインの圧縮ソフトがあるので、自分が使いやすい使ってください。
私が使っているのは縮小専門というツールです。おススメします!
縮小専門・公式ページ
次は動画についてです。
動画はYoutubeのURLをリンクが基本
ホームページの表示速度を遅くしたくないなら、動画をホームページに設置する時にYoutubeを使いましょう。
Youtubeに動画をアップしておいて、その動画URLをホームページにリンクして表示しましょう。
動画は画像と音声をつなぎ合わせていますので、容量が大変大きいです。
(動画の保存形式にはさまざまな形式がありますが、重くなることに変わりはないので今回はその話は除外します)
ですので、ホームページのページ内に置くような形式でアップしてしまうと、これもホームページの表示速度が遅い原因になります。
Youtubeなど外部のサーバーから情報を引き出す形式を使って容量を軽くしてください。
これは音声も同じです。自分のホームページをなるべく軽くしておくために外部にデータを置いてURLをリンクする方法をおススメします。
その他の原因で表示が遅い場合
PageSpeed Insightsで確認すると、その他、プラグインのせいで表示が遅くなっていることを知らさせます。
ちゃんと下のほうに「ここ直せ」と原因と解決方法が書いてあるので、それに沿って解決してください。
まとめ
もしかしたら表示が遅くて新規客が来ないだけかも?
ホームページの表示速度が遅くなる原因を確認して、早く表示されるように改善してください。